VELA
A responsive web application that gives real-time weather, wind and wave predictions, with up-to-date algae reports. Users can check the reports of their desired location, catch up on the latest news or current trends and share their experiences with others.
Problem Statement
Our weather app users need a way to check current weather related predictions because they need to ensure their safety for the day they choose to participate in a water related activity or sport. We will know this to be true when we see how many users are checking the current weather conditions.
Role
Researcher - Interviewer - Designer
Tools
Adobe XD - Balsamiq - Procreate -
Google Forms - Pen - Paper
Client
Case Study
Duration
10 months
Feb. 2021 - Nov. 2021
Research & Interviews
-
Overview :
While Surfline is no doubt a top-dog in marine weather forecasting, it seems to really only cater to the needs of surfers and fisherman. However, being a well-known source some users feel it has lost its oringinality and become too commercial.
Key Objectives :
"Connecting people with their passion." Surfline/Wavetrak has been a long standing network used by surfers and boaters alike. Having their own products and a team of expert meteorologists and scientists adds an advantage to their brands.
-
Overview :
SailFlow is designed with sailors in mind, meaning the web application has one purpose. This leaves room for competitors to create a web application for sailing and more. Users have felt the website and app to be too crowded and not user-friendly.
Key Objectives :
"Weather where you sail." SailFlow claims to be the #1 most trusted sailing weather source. Providing real-time updates from a multitude of weather stations, LIVE WIND feature, and giving onsite reports from sailors around the world.
-
At what level would you consider your surfing, and approximately how long have you been surfing?
How often do you check weather reports before surfing, if ever?
Are you currently or have you ever previously used a weather prediction app other than weather.com to check the weather before you go surfing?
If so, is there anything you would change about the application? If not, would you ever consider using one?
Have you ever used an application to record your surfing sessions? If not, would you be open to it to allow other surfers to get real-time updates?
What information do you consider crucial or essential to any surfer when planning a session?
How can you tell if the weather being reported is reliable?
If you were to use a weather prediction application for surfing, are there any specific features you want to see other than predicting the weather?
What would be the ideal layout to make reading the weather straightforward for you as a user?
How many levels of preparation would you say goes into getting ready to surf?
What would you consider at the bottom of your checklist when preparing to surf?
Would you like to be a part of a surf community that allows you to share data on surf sessions, competitions, or surfing locations?
-
Majority of surfers interviewed consider themselves moderate/ intermediate and have been surfing for 10+ years.
The intermediate or advanced surfers would always check weather reports before getting in the water.
The most important information to them is the size of the swell, direction of wind, air/water temperature, and if it is high or low tide.
None of the potential users have ever used an applicaton to record surf sessions but the majority were open to the application feature.
The addition of a live camera feature was suggested by two out of the three potential users during interviews.
No more than 2 hours goes into preparing to surf.
Potential users who have used other applications for weather predictions felt it was difficult to find the actual reports, they had to spend a few minutes looking or scrolling to find them.
Majority of potential users would join a surf community if it was a feature on the application.
User Personas & Journey Maps
-
Age: 22
Location: Honalulu, HI
Status: Single
Occupation: Student
-
Jaxon is in his final year at college in Honolulu, HI. He is studying Marine Conservation and is devoted to helping the planet heal. In his free time when he isn’t surfing or off on an adventure, he volunteers for ocean cleanup.
Jaxon is all about finding the perfect wave and loves to be prepared before he goes surfing. Combined with his busy school life and volunteer organizations he doesn’t always have that much free time to do the necessary research for finding the best waves.
-
Current swell predictions.
Easy and clear layout.
Ability to share experiences.
Notifications for upcoming swells.
-
Getting the most out of the session.
Shared experiences with friends.
Improving his surfing.
-
Information gets buried in other apps.
Reports aren’t always reliable.
Great spots are unknown unless you know someone.
-
Age: 31
Location: New York, NY
Status: Married
Occupation: Lawyer
-
Husband and father of two little girls, Richard is a hard-working family man who loves to unwind on guys’ trips with his friends from college. He is very analytical and likes to be prepared before a trip.
Richard and his friends prefer well-planned surf sessions. They want to know exactly what to expect and get the most out of it. Balancing his demanding job and time with his family, a straightforward layout and navigation are critical to Richard stepping out of his comfort zone and trying new places.
-
Organized and accurate predictions.
Easy and clear layout.
Surf location recommendations.
Reliable information.
-
Time to unwind from work.
Shared experiences with friends.
Get in a good work out.
-
Apps can be hard to navigate.
Could plan a trip but won’t be notified if the is a sudden change in weather predictions.
site mapping
card sorting
site map
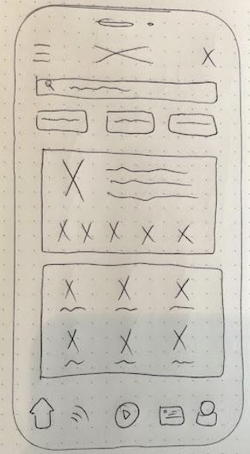
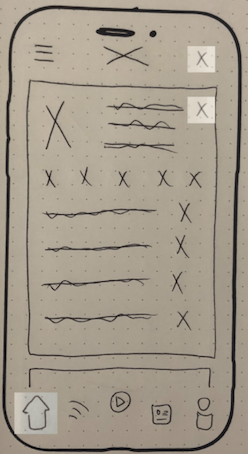
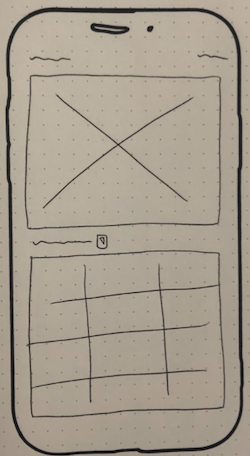
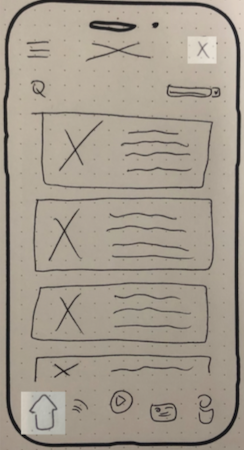
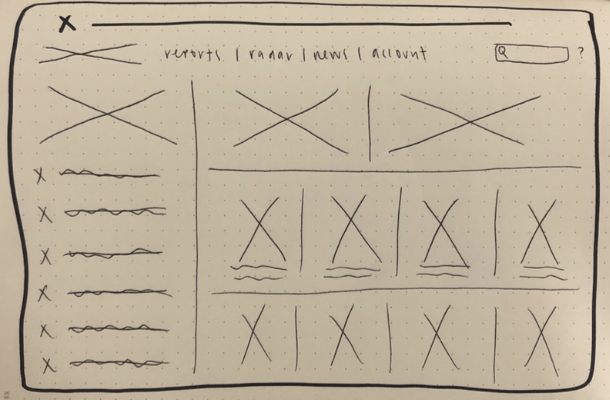
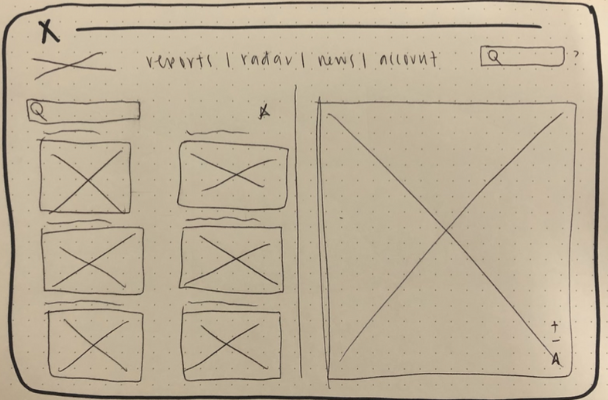
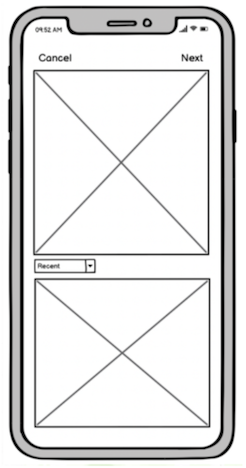
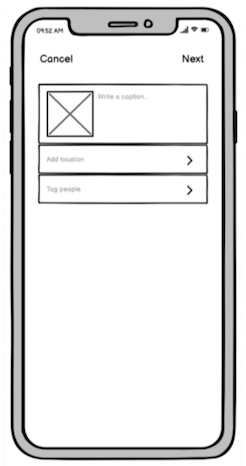
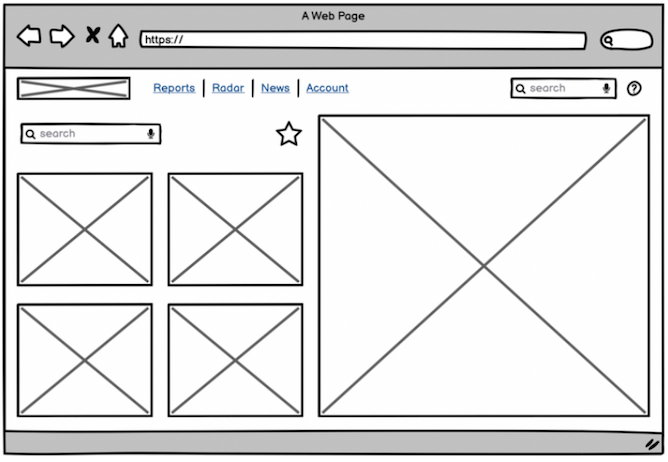
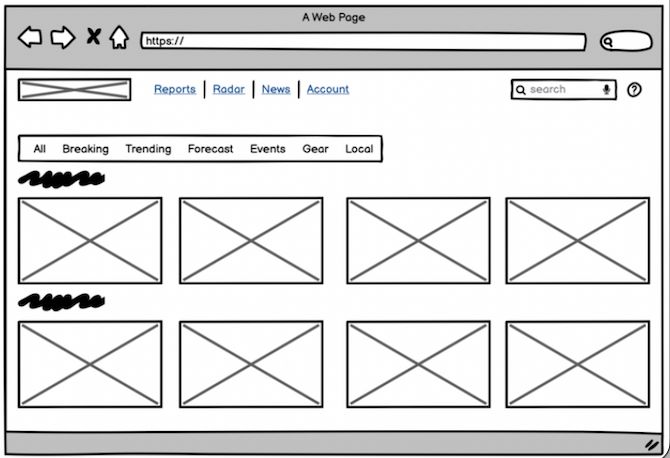
LOW-FIDELITY WIREFRAMES
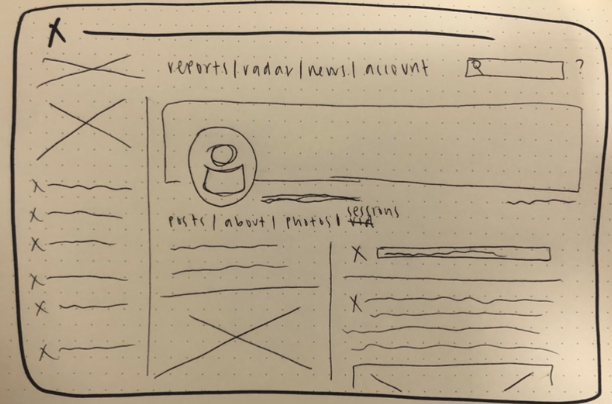
MID-FIDELITY WIREFRAMES
USER TESTING
PARTICIPANT 2 : BRIDGET
Age: 23 | Occupation: Teacher
Location: Marietta, GA | Design: Mobile
Test: Moderated In-Person
PARTICIPANT 4 : WILL
Age: 30 | Occupation: Sales
Location: St. Maarten, USVI | Design: Desktop
Test: Moderated Remote
PARTICIPANT 1 : CELIA
Age: 23 |Occupation: UI Designer
Location: Rome, GA | Design: Mobile
Test: Moderated In-Person
PARTICIPANT 3 : MIKE
Age: 28 | Occupation: Model
Location: Atlanta, GA | Design: Mobile
Test: Moderated In-Person
PARTICIPANT 5 : HANNAH
Age: 26 | Occupation: Account Exec.
Location: Tampa, FL | Design: Desktop
Test: Moderated Remote
PARTICIPANT 6 : ALEXIS
Age: 25 | Occupation: Account Manager
Location: Atlanta, GA | Design: Desktop
Test: Moderated In-Person
-
BACKGROUND:
Yes, I use Accuweather and the weather app to check for rain, UV, and cloud coverage.
Sometimes it’s very accurate, but other times it will change mid-way through the day and doesn’t give me an accurate representation of the day.
I would say about once in the morning and maybe another time at night for when I am about to head out.
I would say the precipitation, wave height, UV rating, and tide type.
I have not but would be interested.
OPEN-ENDED:
I want to see more color coding, and adding more colors and stuff would help me navigate it better. It also has a lot of information, so see what you find necessary and what you don’t.
It’s a weather and water prediction app.
TASKS:
I could figure out the first task quickly.
The second task I didn’t understand was that this app was also a social media app )like Instagram, but for during). I think it’s a great idea, but I would include something like that in the bride and make it more obvious.
And the third task was easy to find too.
-
BACKGROUND:
Yes, I use Surfline to check the surf conditions before I go out.
Yes, typically, there is a pretty continuous update on surf patterns and weather reports. I appreciate being able to plan my sessions.
On days I surf, I check reports when I first wake up and then as I’m getting ready to leave.
I always look at the tide and current trends and swells in the surrounding areas, not just the water I’ll be in.
No, I haven’t.
OPEN-ENDED:
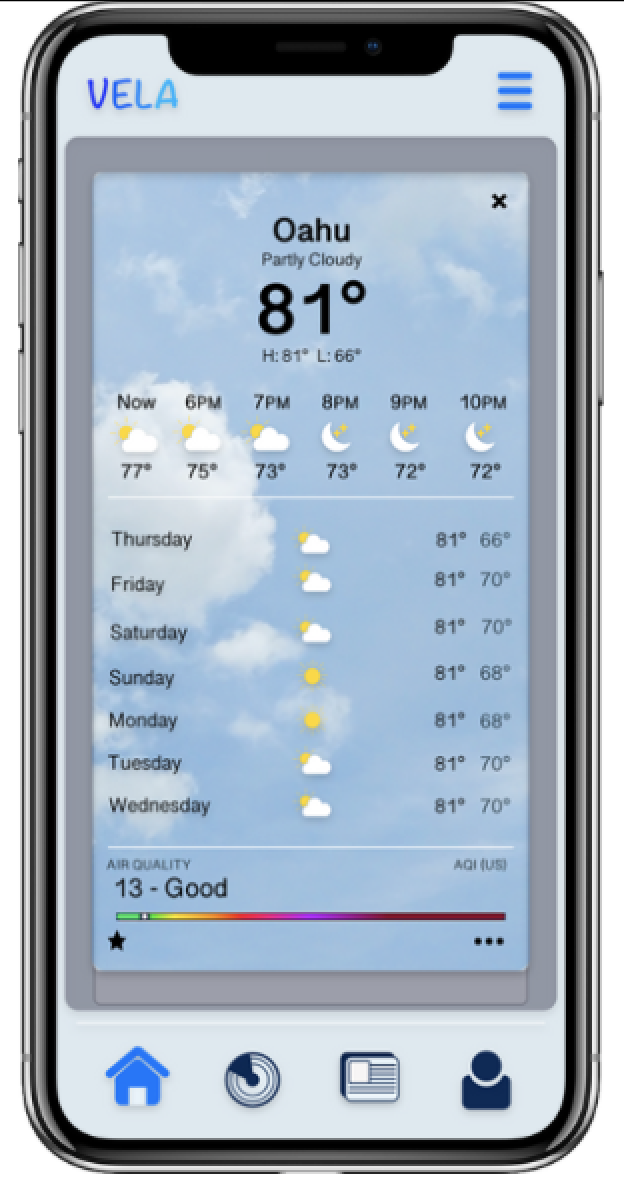
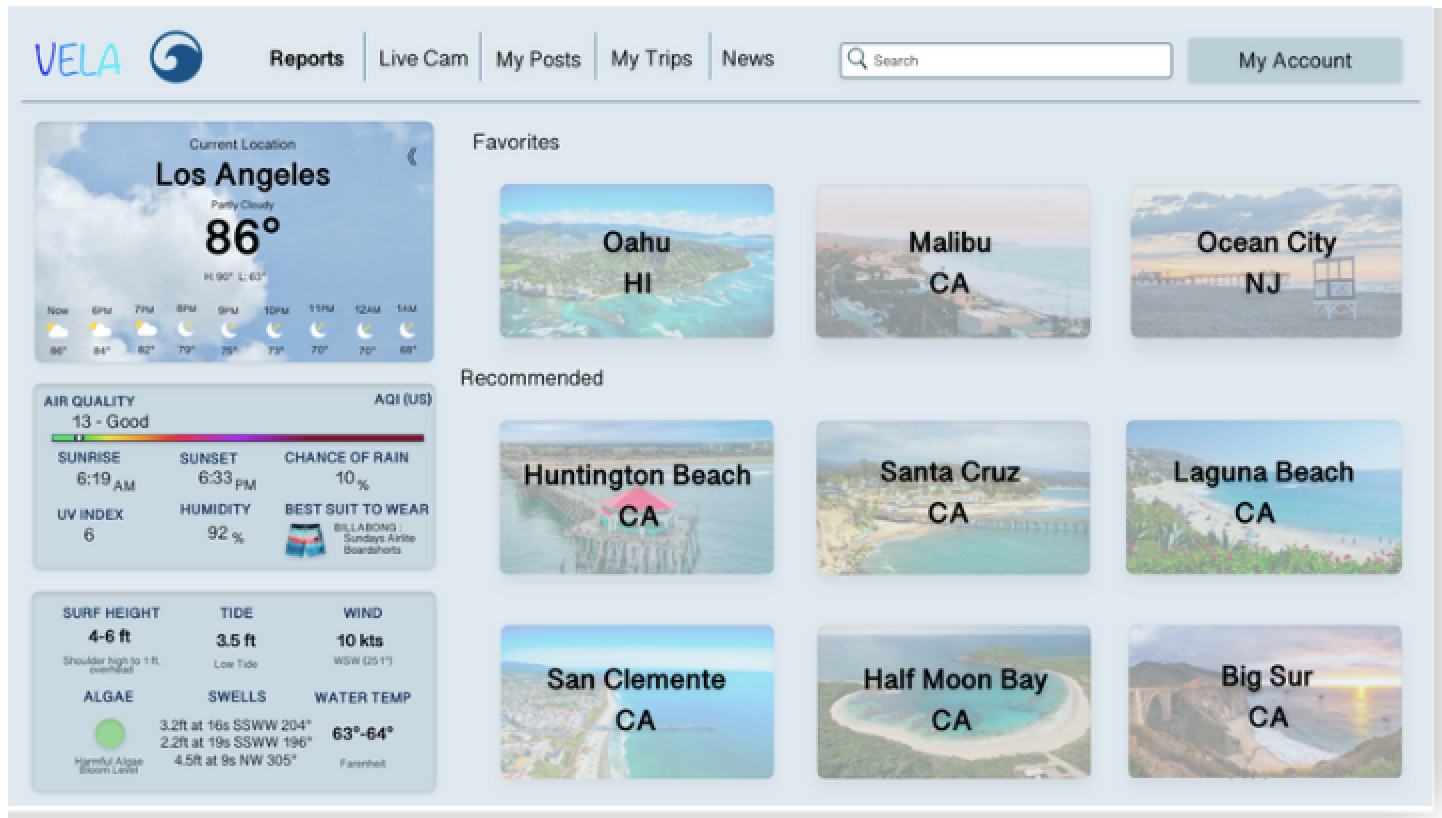
I like that the homepage for local weather shows the surf conditions.
It’s a weather and surf app that shows current and future predictions.
TASKS:
It was user-friendly when finding the weather and conditions in a given city.
I don’t know if the person icon is the best for the photo-sharing section. The center button, which looks like a play button, seems more like sharing videos/photos for a session. In contrast, the person icon is more associated with personal preferences and account settings.
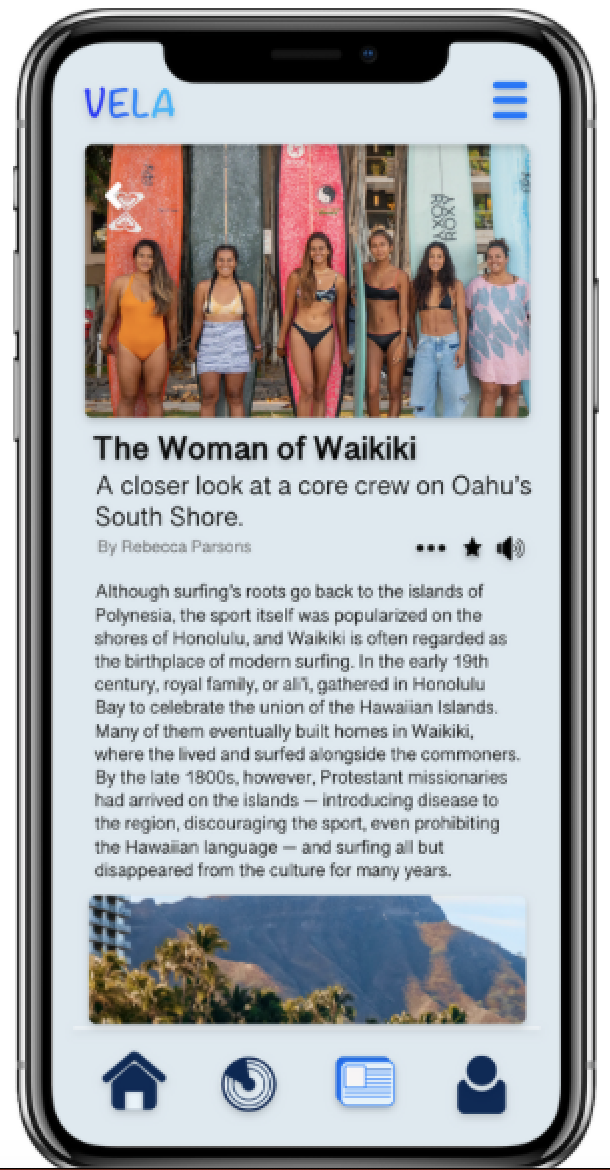
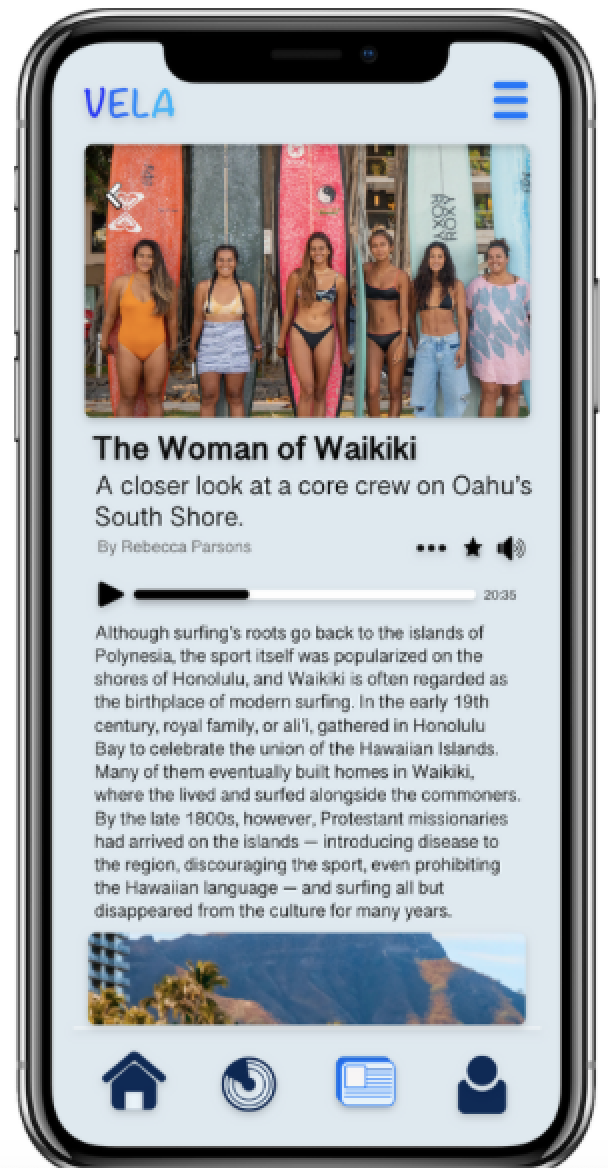
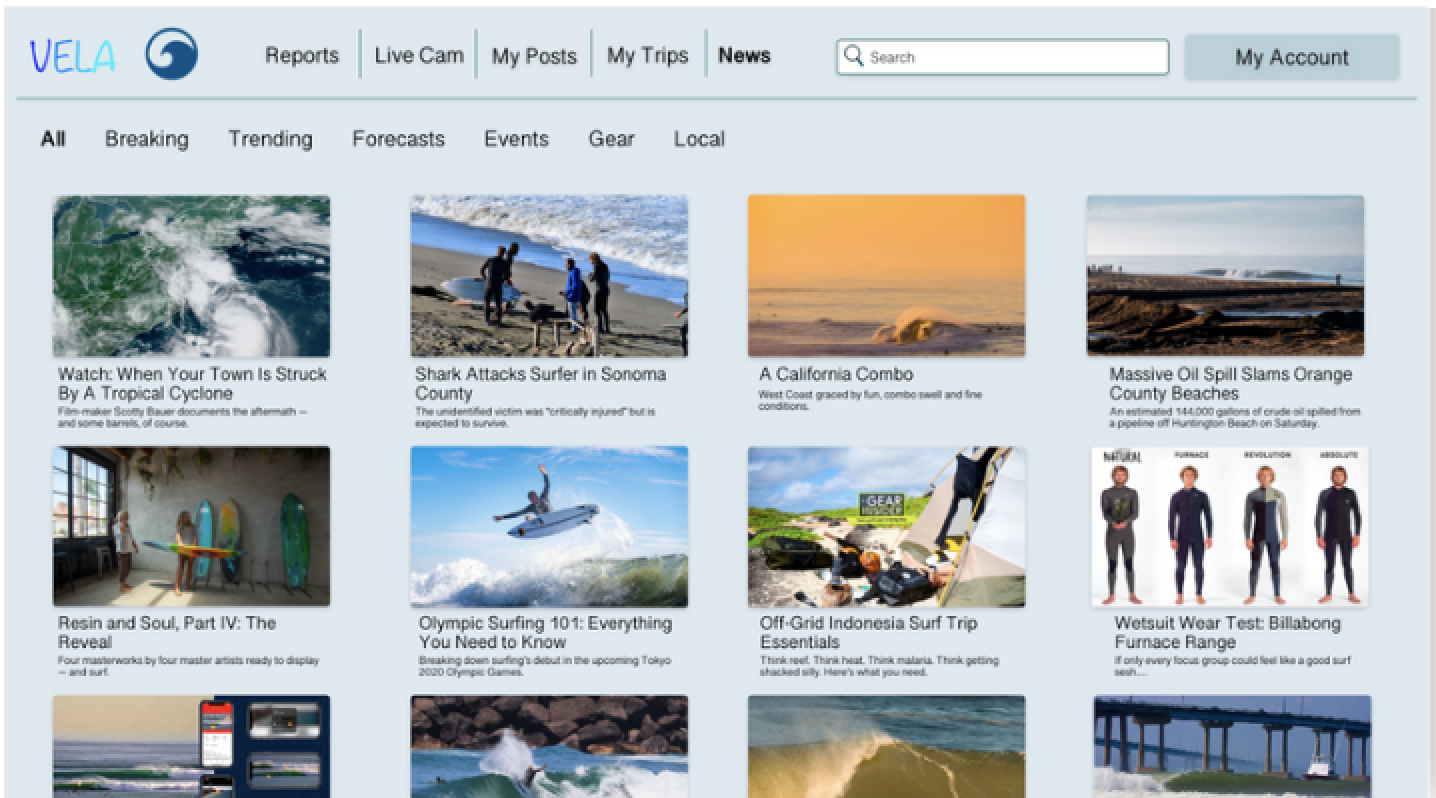
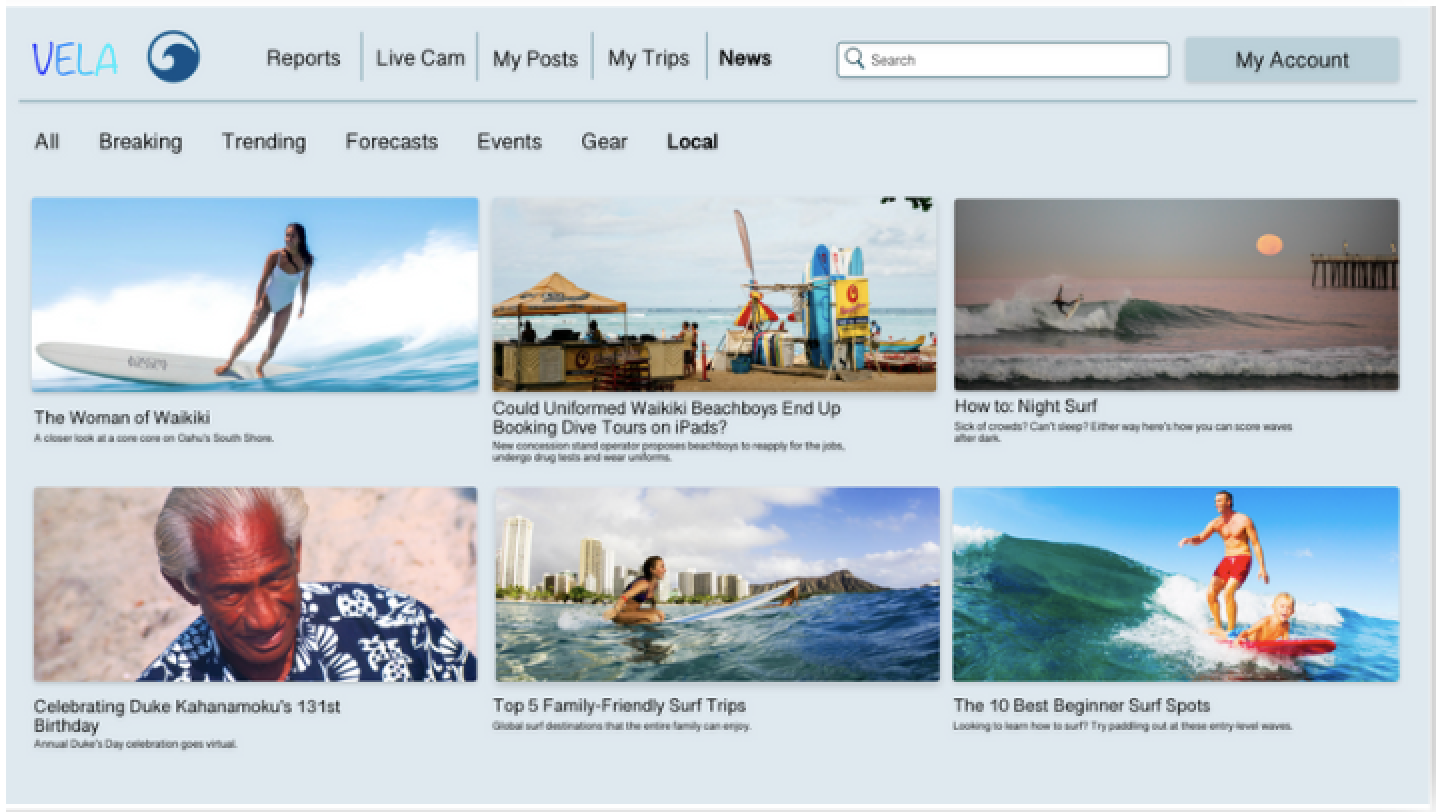
I love the news section. Surfers love to read about other surfers. We love to connect ourselves to the community, and being able to read articles about places we’ve surfed/will surf is a great way to do that.
-
BACKGROUND:
Typically just the Weather app. It has all the essential information and access to radar, and it’s nice because you can adjust the layers (clouds, rain, wind, pattern, etc.).
I like that it remembers my location cause I usually stay in the same area. The accuracy carries, but I’m good at going with the flow.
No shame, about five times a day… max 15. I like knowing the weather.
The UV and swell height. Also, any air pollutants or algae blooms.
I have one and have been meaning to set it up. It would help me improve my skills in looking back at a session.
OPEN-ENDED:
I like that all the primary information I need is provided when I first open the app. The bottom icons might need a bit more work. I don’t get what they all mean.
It’s a weather and water prediction app.
TASKS:
The information being presented was easy to find and understand.
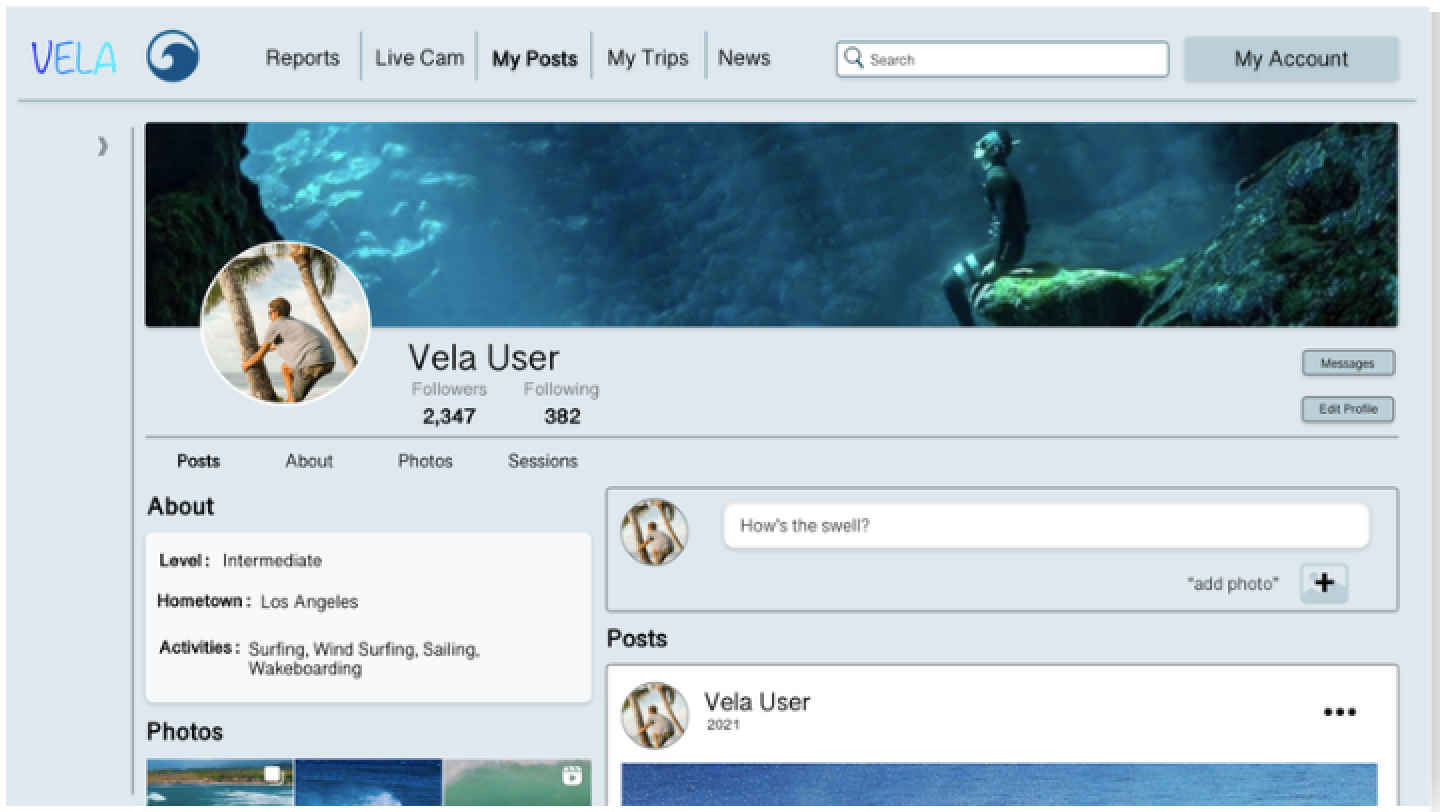
I made an educated guess that the person icon was my profile. Once I got there, it was pretty easy and familiar to navigate making a post. That’s a cool feature to include, it makes it different from other surf apps.
Navigating the third task was the easiest. All the information was presented right there.
-
BACKGROUND:
Yes, I look at the surface weather, but it never occurred to me to even look at the waves, partly because I’m still so new at surfing.
The weather reports are always going to be a hit or miss. It makes it impossible to plan accordingly.
At least once a day.
Weather, surf, and marine conditions. I don’t want to get cause in a rip tide, storm, or have a shark bite me.
Personally, no, but I’m open to it.
OPEN-ENDED:
Keeping the “current location” weather on the left was smart since people are trained to read from left to right. Maybe ass somewhere, though, that is your current location.
It’s a weather and water prediction app.
TASKS:
Simple to navigate. I like that they’re at the bottom left and then the bottom ridge on the tab.
Easy to find where to add a new post, and I appreciate the little icon for adding a photo. It made locating it easier.
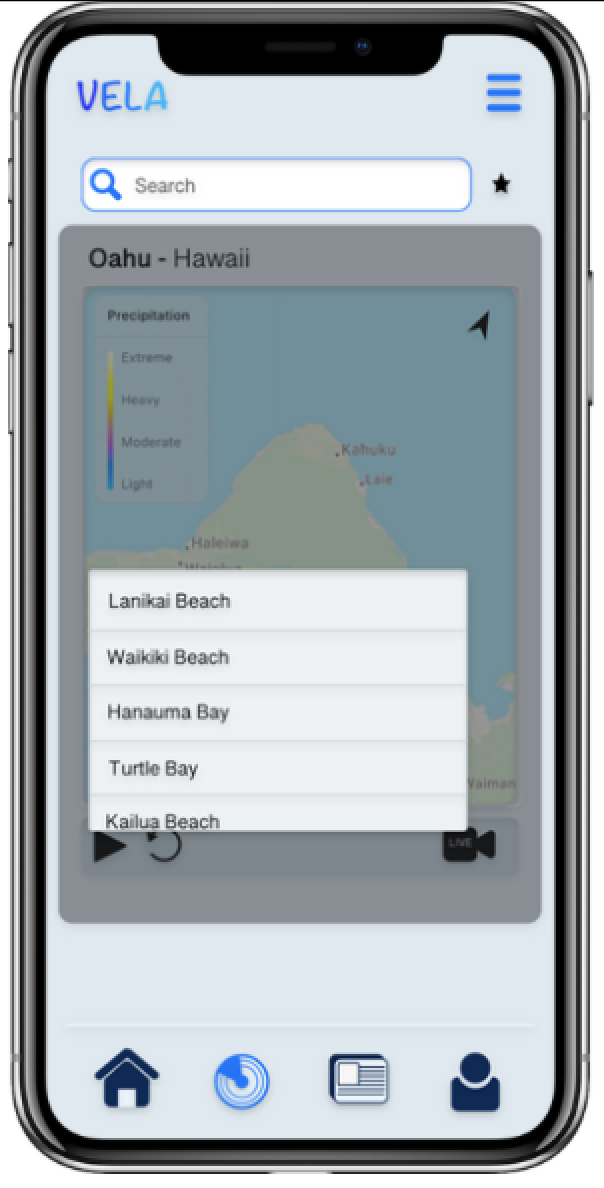
Easy searching through the local articles to find this one. Would the search bar also work for other articles?
-
BACKGROUND:
No, I’ve never surfed. I have gone boating, swimming, and riding jet skis. I would look at the Weather app before.
A little bit, yeah, I get frustrated if it’s not accurate.
Every day in the morning, I live in Florida so the weather can get crazy.
I think knowing if it’ll rain is vital to know before going out on the water for an activity.
No, I’ve never been surfing.
OPEN-ENDED:
I like the layout. I feel like all the essential information I would need is being presented immediately to me.
It’s a weather application.
TASKS:
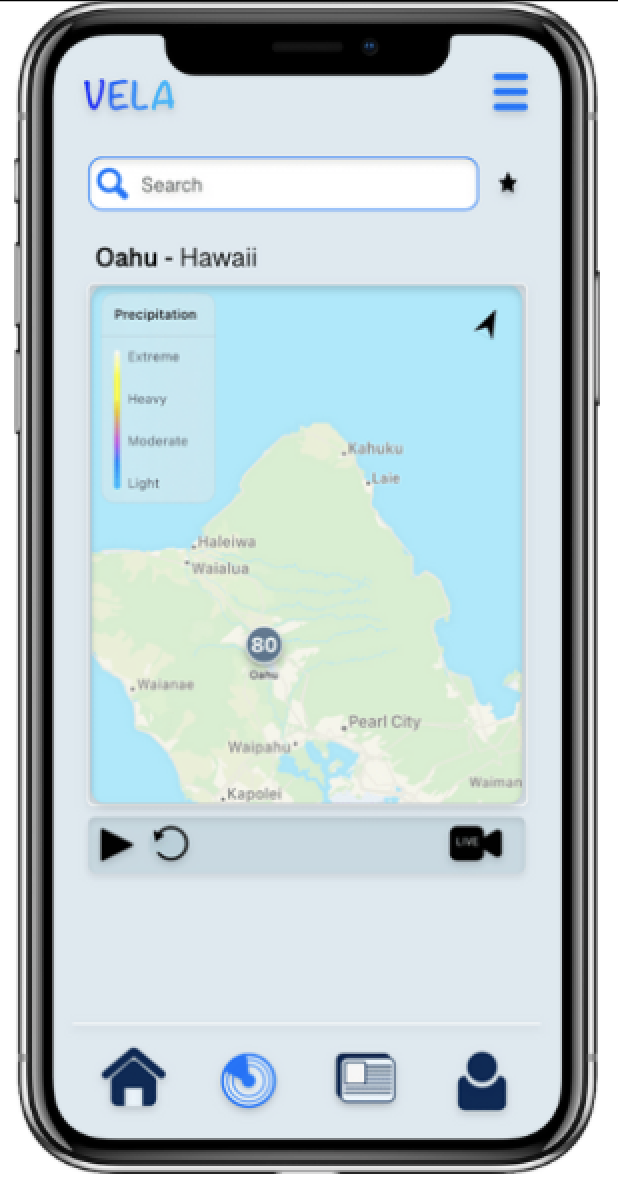
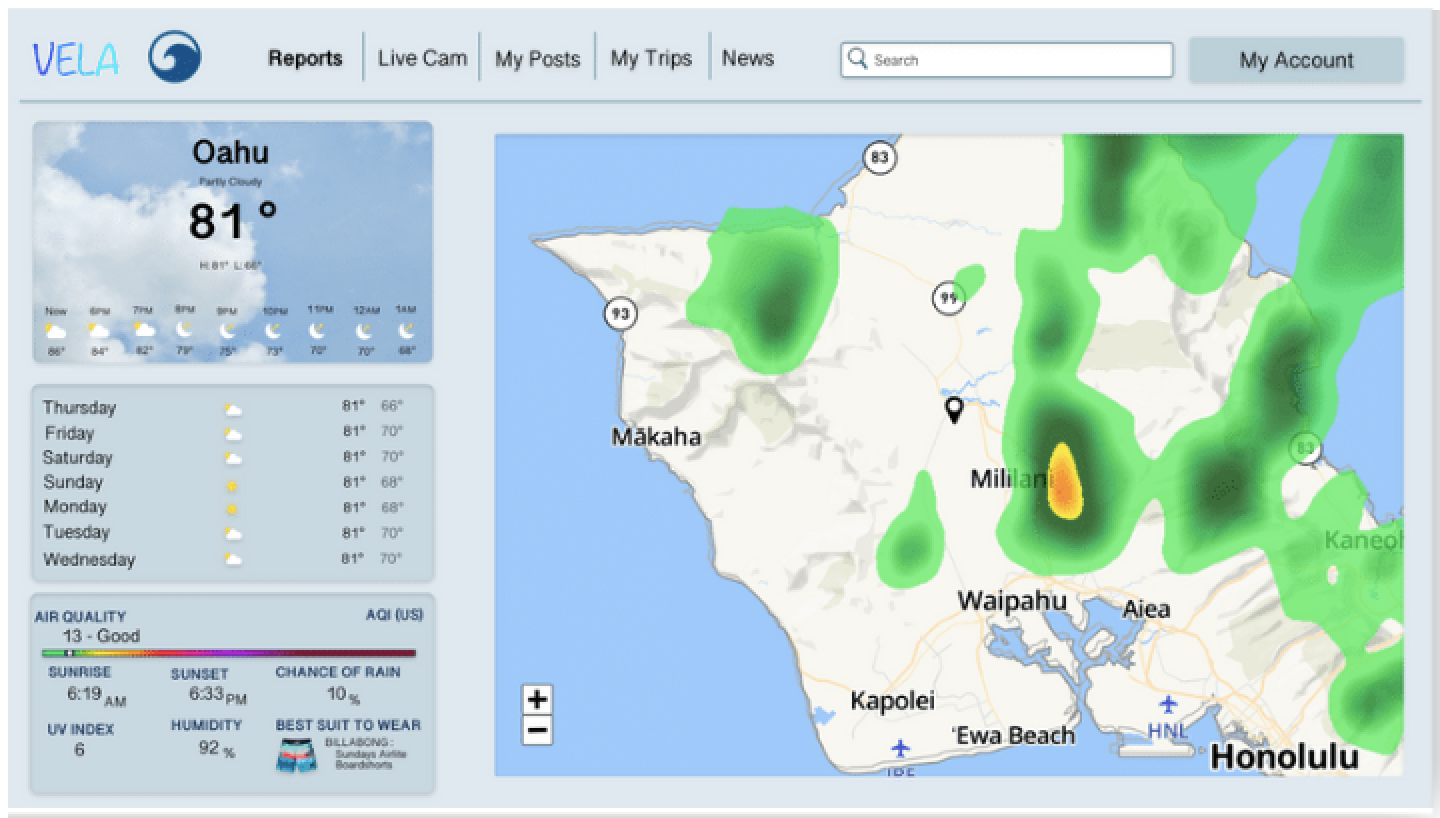
I think it would benefit the application if you highlighted your location on the website. Like when I was on the radar. Otherwise, this task was simple to complete.
Oh! That’s cool I didn’t realize this was also a social media application. The interface is easy to navigate cause it’s a familiar style.
I wasn’t a massive fan of the picture popping up first. Maybe consider having the article first and then clicking on the picture to make it bigger.
-
BACKGROUND:
I usually check the weather app to make sure the weather will be appropriate, but I tend not to track the swells in advance. Even the same size swells can change day to day with different conditions.
Often enough. I like when it is correct because it is always a pain when you plan on doing something and the weather changes and doesn’t allow for that.
Maybe once a day.
Tide conditions.
Yes, a go-pro.
OPEN-ENDED:
My initial thoughts on the website are that it has a very nicely organized layout; I feel like everything is kind of spaced nicely and easy to view.
It’s a weather prediction and new application.
TASKS:
Everything was organized well and easy to find. Great navigation.
I was a little stumped at the first location of the “new post’ section, but eventually, I got there. Maybe when using a feature for the first time, have some guides.
I like the way you have the articles organized. I’m assuming I could search for an article in the search tab on the website.
RAINBOW SPREADSHEET
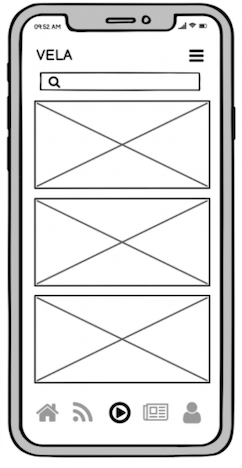
HIGH-FIDELITY WIREFRAMES
DESIGN LANGUAGE SYSTEM
-
PRIMARY:
#DFE9EF (background)
#FFFFFF (headline)
#000000 (body)
#2277FF (active icon)
#0F2A55 (in-active icon)
SECONDARY:
#BBD0D9 (general card)
#384960 (login card)
#0F2A55 (subtitle)
#729AB4 (description)
TERTIARY:
#2038F7
#2A68F4
#3789FA
#34B1FF
-
Vela’s tone is meant to be laidback, fun, enjoyable, and carefree to mimic the life of a surfer.
The information being presented needs to be easy to understand and comprehend.
All related information, articles, or data gathered will always need to be cited and documented.
Mynamar Sangman MN is the only font used throughout the web application. Except Noteworthy for the logo.
Don’t add colors outside the spectrum of the blues and greens.
Keep all article images the same size throughout the layout regardless if the whole image doesn't fit. It’s okay to crop.
Always have the “favorites” images at a decreased appearance to make text clear.
-
Vela will be accessible on all forms of devices so that it can vary in size and only the most important information will be displayed to keep a clean and organized layout.
Key information will be bolded to help identify it easier.
A light background with darker displays will help contrast the information being displayed.
Information can be expanded/opened for those with low visibility.
-
NOTEWORTHY:
Noteworthy is a handwritten script font typeface that brings a bit of character to the logo for the web application. It is commonly used for logos, stationary, designs, and more. Using a variation of blues to create a gradient along the letter of the logo adds to the individuality of the font, given it is only used for the logo.
MYANMAR SANGAM MN:
Myanmar Sangam MN is the perfect font to keep things on the fun side while still being traditional. It is the font used throughout the entirety of the application. It differentiates in size of boldness to help emphasize certain sections of the application that need it.